首次启动
首先把 项目 clone 到本地
安装nodejs,建议你直接官网下载最新的编译器,NodeJS
检查下版本, 以下为最新版本
1 | $ node --version |
- 安装 hexo , 官网
1
2
3
4
5
6
7
8
9
10
11
12
13# 进入项目目录
cd blog_dir
$ npm install hexo-cli -g
# 初始化项目
$ hexo-init
# 如果出错要卸载
$ npm uninstall hexo-cli -g
# 安装剩余包
$ npm install
常见操作
1. 写一篇新的
官方教程,在命令行执行
hexo new post 炒菜-技术教程
如果你不是一气呵成的话,可以先新建一片草稿(不会在页面上显示)
hexo new draft 炒菜-技术教程-草稿版
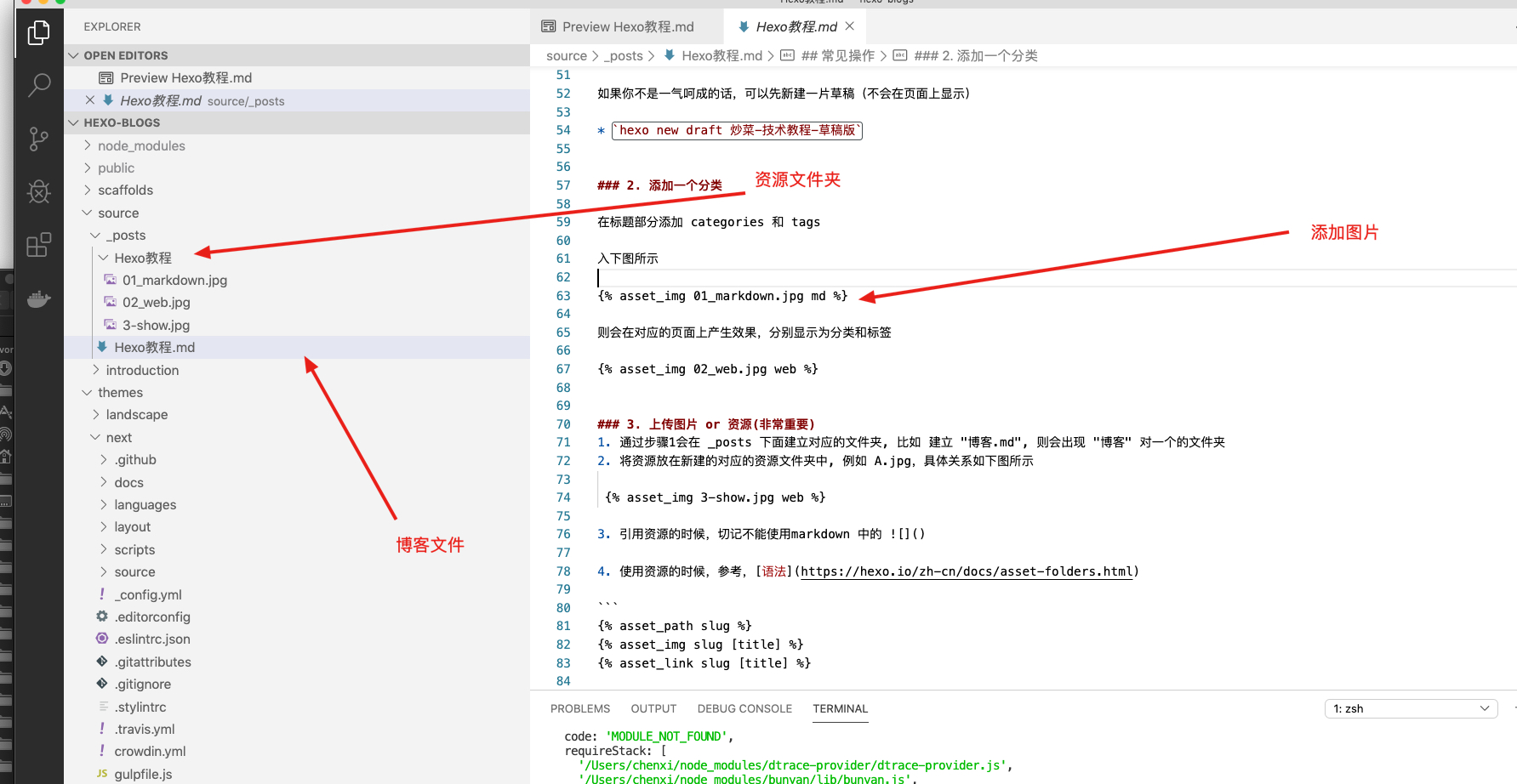
2. 添加一个分类
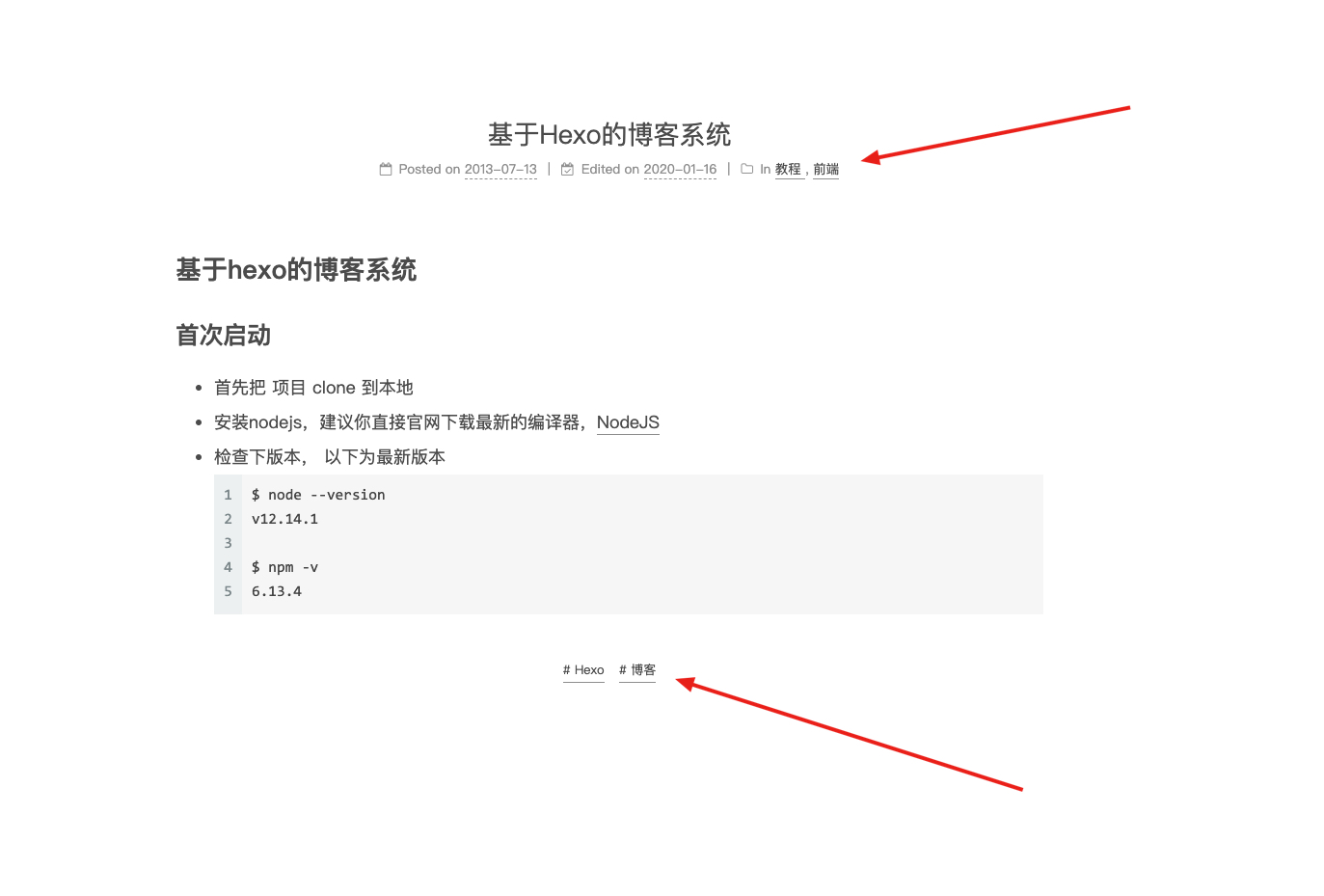
在标题部分添加 categories 和 tags
入下图所示

则会在对应的页面上产生效果,分别显示为分类和标签

上传资源
- 通过步骤1会在 _posts 下面建立对应的文件夹, 比如 建立 “博客.md”, 则会出现 “博客” 对一个的文件夹
- 将资源放在新建的对应的资源文件夹中, 例如 A.jpg,具体关系如下图所示

上传附件
- 使用资源的时候,参考,语法
1 | {% asset_path slug %} |
上传图片
图片是附件的一种, 通过上面的 asset_img 可以完成图片展示, 但是不利于写作
安装工具
- 安装图片修改器 hexo-image-link, 会将MarkDown格式的图片链接修改为 assets 类型
执行转化
1 | # 清除资源 |